Comment faire du design de services dans l'administration ? L'exemple du projet ACOSS-plateforme
Coline Lebaratoux a un diplôme supérieur d’arts appliqués en design de services et un master 2 en innovation sociale par le design. Après 4 années passées en agence en tant que designer de services, elle a intégré la promotion EIG 3 pour relever le défi ACOSS-plateforme. En binôme avec Anoureth Pongrattana, développeur full stack, ils ont pour mission de simplifier les démarches administratives liées au secteur de l’emploi à domicile.
Après 4 mois passés au sein de l’ACOSS, Coline revient sur la première étape de son projet : la recherche utilisateur.
Pour commencer, qu’est-ce qu’un designer de services ?
Un designer de services aide les organisations à concevoir leurs offres de services en partant des besoins des usagers pour être en mesure de leur offrir l’expérience la plus simple, fluide et harmonieuse possible. Pour cela, il intervient dès la phase la plus en amont du projet pour pouvoir donner une orientation “centrée utilisateur” au cahier des charges. En d’autres termes, en tant que designer, j’observe, j’analyse, je décortique un service à la recherche des points de friction rencontrés par les usagers. Puis, dans un second temps, j’imagine la solution la plus optimale pour les résoudre.
Cette approche « centrée utilisateur » est encore peu répandue dans l’administration publique, qui, comme dans beaucoup d’autres secteurs, a tendance à commencer par poser la solution technique avant celle de l’usage. Le design de services propose tout simplement l’inverse : remettre au premier plan l’humain dans la conception d’un service. C’est un véritable changement de paradigme dans les modes projets.
 Atelier de restitution de la recherche utilisateur en présence des différents départements de l’ACOSS et des centres Pajemploi et CESU
Atelier de restitution de la recherche utilisateur en présence des différents départements de l’ACOSS et des centres Pajemploi et CESU
Comment as-tu mis en oeuvre cette approche au sein de l’ACOSS ?
L’ACOSS souhaite simplifier les démarches des particuliers qui ont recours à l’emploi à domicile. A notre arrivée, une solution était déjà envisagée : construire une API pour faciliter la transmission des informations entre les différents organismes et ainsi diminuer les saisies redondantes des utilisateurs. Mais le risque d’aller trop vite dans la solution technique, c’est de passer à côté de la réelle problématique d’usage et d’occulter les différentes manières de l’aborder.
En démarrage de projet, le - mauvais - rôle du designer est donc de poser la question naïve du « pourquoi ? ». Une question pas toujours confortable car elle nous oblige souvent à faire un pas en arrière pour s’assurer que notre projet est porteur de sens. A ce titre, j’ai suggéré à nos mentors de temporiser la construction de l’API, le design d’écrans et les développements pour démarrer par une phase de recherche utilisateur. Mes mentors ayant pour volonté d’expérimenter l’approche du Design thinking comme levier de transformation du mode de gestion de projet interne, ils ont naturellement joué le jeu.
En quoi consiste la recherche utilisateur?
Cela consiste à effectuer un diagnostic global de l’expérience des usagers, en extraire les irritants pour identifier les problématiques clés d’amélioration du service. C’est une phase exploratoire qui demande certes un investissement de temps au démarrage mais qui permet de sécuriser le projet et de faire un pas de géant en termes de qualité de service.
Concrètement, comment se déroule une phase de recherche utilisateur ?
Notre première étape a été de nous immerger au sein des différents services. Nous avons échangé avec les collaborateurs, découvert leurs projets et ambitions, collecté leur perception de la relation de services aux usagers mais aussi les difficultés rencontrées au quotidien. Une première étape clé qui permet de s’imprégner du contexte et d’être au plus près des enjeux des différents acteurs.
En parallèle, nous avons réalisé une vingtaine d’entretiens qualitatifs avec des usagers : femmes de ménages, nounous, parents employeurs… Ces rencontres sont toujours un moment privilégié au cours du projet: elles permettent d’être en empathie avec les usagers, de comprendre leurs points de vue et leurs intérêts pour être en mesure de les défendre tout au long du projet.
À l’issue de cette phase de recherche, nous sommes ressortis avec des montagnes de post-its, de photos, de documents de prises de notes et de verbatims. L’enjeu est alors d’analyser cette information mais également de la rendre visible pour favoriser le partage avec les équipes.
Quels sont les outils privilégiés pour analyser et matérialiser toutes les informations récoltées pendant la recherche utilisateur ?
J’utilise souvent l’outil du persona pour synthétiser les comportements. Ce sont des usagers fictifs que l’on dote d’une personnalité, d’un visage, d’une histoire. On caractérise leurs différents usages du service, leurs objectifs et attentes. Cet outil permet de construire des solutions sur la base de cas d’usages concrets et de conserver continuellement un regard centré sur les usagers. Ainsi, sur notre projet, plutôt que de parler du process de fin de contrat pour les seniors on se demandera : “Comment aider Colette, 84 ans, qui n’a pas internet chez elle, à effectuer ses démarches de fin de contrat avec Maria, son aide ménagère”. C’est essentiel pour redonner sa dimension humaine au projet.
Le second outil clé du design de service, c’est le parcours utilisateur, aussi appelée “Customer journey” ou “experience map”.
 Coline présente l’experience map de Beatrice, aidante de Colette, employeur d’une aide à domicile (CESU)
Coline présente l’experience map de Beatrice, aidante de Colette, employeur d’une aide à domicile (CESU)
C’est une cartographie, qui permet d’analyser une expérience utilisateur en répertoriant sur un même support :
- les étapes : on détaille chaque étape de l’expérience utilisateur en couvrant les différentes phases de l’expérience : avant, pendant et après l’utilisation du service ;
- le storyboard : on raconte de manière visuelle et narrative l’histoire du persona ;
- les points de contact : Pour chaque étape, on caractérise la nature des points de contact (site internet, mail, téléphone…) et les acteurs sollicités (CAF, Pôle emploi, CNAM…) ;
- les +/- : on identifie les irritants et points d’émerveillements que l’on hiérarchise et matérialise sur une courbe d’émotion ;
- les problématiques : enfin, on formule des problématiques nées des besoins des utilisateurs sous une forme ouverte de type : “Comment pourrions nous… ?”.
Grâce à ce support, on peut analyser finement l’expérience de l’usager en se penchant sur chaque détail de son parcours. On cherche à identifier les besoins qui ne sont pas encore adressés ou les passerelles manquantes entre les organismes, qui sont à l’origine de “ruptures d’expérience”. Notre attention se porte également sur les détournements d’usage et pratiques créatives des usagers, qui représentent souvent une grande source d’inspiration. C’est cette analyse fine qui permettra de répondre aux besoins des usagers, de déterminer la combinaison optimale des points de contact et de concevoir une expérience “sans couture” dans l’enchaînement de ses différentes étapes.
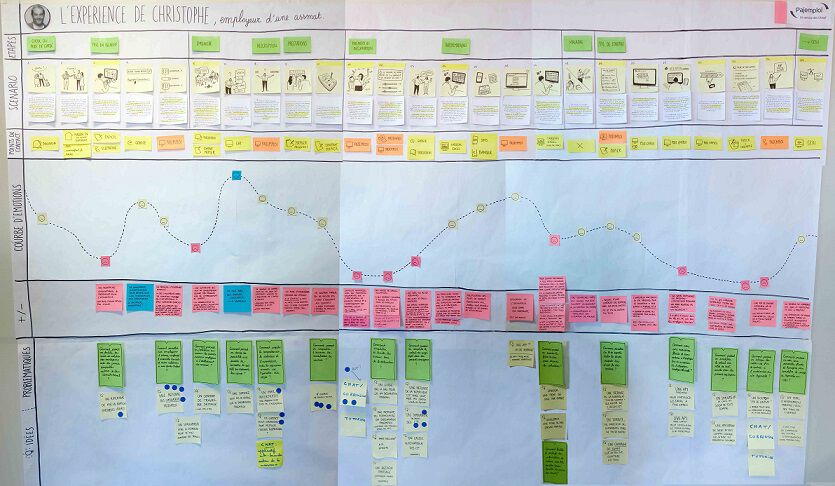
 Expérience map de Christophe, parent employeur d’une assistante maternelle (Pajemploi)
Expérience map de Christophe, parent employeur d’une assistante maternelle (Pajemploi)
Comment passer ensuite de la recherche à l’action ?
A la fin de la phase de recherche utilisateurs, nous avons convié les équipes des différents départements concernés à une journée d’atelier. L’objectif : partager le diagnostic, en débattre collectivement puis faire émerger des pistes de solutions à mettre en place. Lors de cet atelier, la consigne donnée aux équipes était de se détacher au maximum des contraintes du service, de l’offre actuelle, de s’inspirer des meilleures pratiques pour imaginer un service idéal. C’est cet atelier qui a marqué le début du passage à l’action puisque nous sommes repartis avec une centaine de nouvelles idées permettant d’améliorer l’expérience de usagers.
J’ai ensuite orchestré ces idées sous la forme d’une expérience utilisateur cible. Un support visuel qui permet de rendre tangible une ambition de service et d’être en mesure de la présenter auprès des différentes parties prenantes. Aujourd’hui, nous faisons évoluer l’expérience en la confrontant progressivement aux contraintes techniques et aux enjeux des différents acteurs. Cette étape est périlleuse pour l’expérience utilisateur, qui prend le risque d’être dégradée à chaque difficulté. Le rôle d’« avocat de l’utilisateur » prend alors toute son importance.
Pour conclure, selon toi comment réussir l’intégration de la compétence design au sein d’une administration ?
J’ai intégré une administration dans laquelle le design est un métier relativement nouveau. On compte 4 designers pour plus de 10 000 collaborateurs à l’ACOSS. Dans ce contexte naissant, le rôle du designer est encore confus pour les équipes et son potentiel n’est pas encore pleinement exploité : une sollicitation trop tardive dans le projet, des tâches “décoratives”, un brief non détaillé limitant le designer au rôle d’exécutant. Le mode projet actuel ne permet pas au designer de mettre à profit sa réelle valeur stratégique au sein d’un projet.
Il faut donc construire les bases d’un nouveau processus de conception intégrant le designer en amont du projet.
C’est ce qu’on a la chance d’expérimenter grâce au programme EIG. On a la possibilité de casser les silos historiques MOE/MOA, on teste une équipe projet allégée, on remplace l’expression des besoins par un customer journey, les cahiers des charges fonctionnels par des prototypes papiers et des user stories, on intègre les usagers dans des cycles itératifs de conception… c’est un changement de culture ! Au delà de notre projet de simplification des démarches de l’emploi à domicile, l’ambition est de réaliser un projet démonstrateur d’un nouveau processus de conception au plus proche des besoins des usagers.
 Co-construction des prototypes papiers et de l’architecture technique de la solution avec les équipes Pajemploi (de face, Anoureth, le binôme développeur de Coline)
Co-construction des prototypes papiers et de l’architecture technique de la solution avec les équipes Pajemploi (de face, Anoureth, le binôme développeur de Coline)