Comment mettre son utilisateur au centre du design de son site ou de son outil ? Retour sur les ateliers du 22 mars (3/3)
Comment concevoir un produit qui corresponde aux besoins de ses utilisateurs et qui améliore vraiment leur quotidien en 10 mois ? Penser « user, user, user ». Retour sur l’atelier « product design », animé par Laurie Chapotte du défi Gobelins et Jean-Baptiste Le Dévéhat du défi Brigade Numérique - un grand merci à eux deux d’avoir relu et amélioré cette entrée de blog !
 Un exemple de site scandaleusement illisible
Un exemple de site scandaleusement illisible
Vous avez mal aux yeux ? C’est normal. Vous avez là un exemple de site qui n’a PAS été conçu pour son utilisateur. Laurie Chapotte de Gobelins et Jean-Baptiste Le Dévéhat de Brigade Numérique, designers UI/UX (comprendre « user interface » et « user experience »), ont animé un atelier pour donner à tous les EIG quelques conseils pour éviter… ça.
Le point sémantique
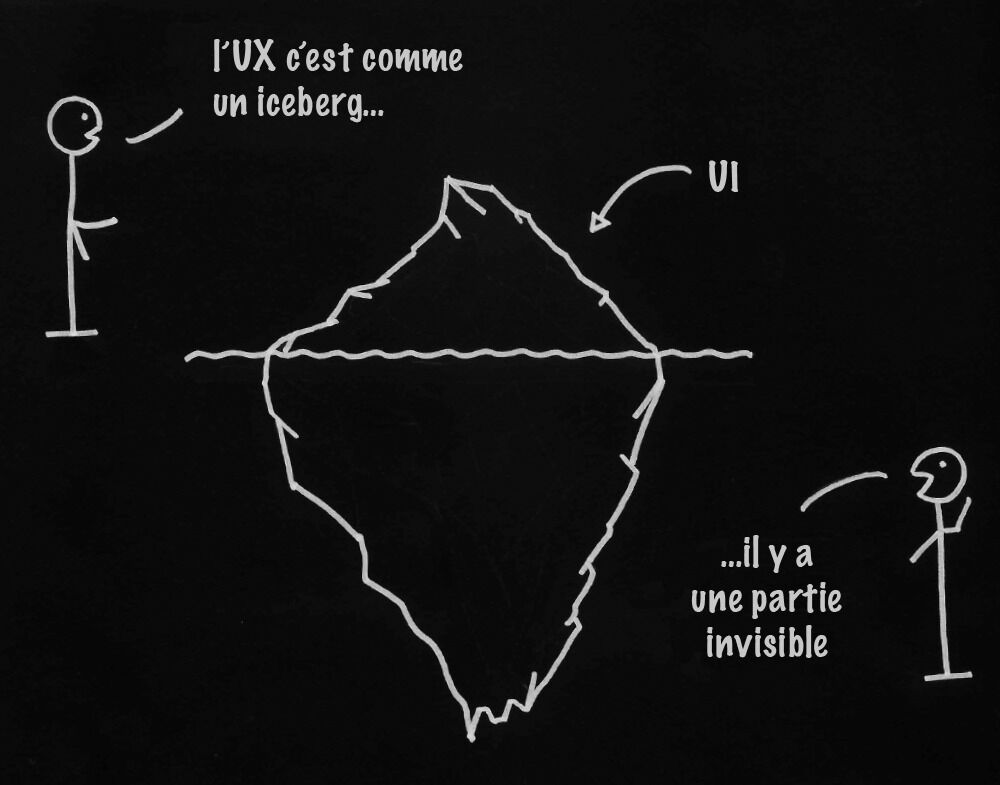
Pour illustrer la différence entre l’UI et l’UX, Jean-Baptiste nous parle d’un bouton : « l’UI se demande « de quelle couleur ou forme doit être le bouton pour qu’il soit visible immédiatement ? » alors que l’UX pose la question « avons-nous vraiment besoin de ce bouton ? » ». Autrement dit, l’UI et l’UX sont parfaitement complémentaires ! L’objectif final est de créer une interface où la forme sert la fonctionnalité en rendant le site accessible et compréhensible.
 Le paragraphe ci-dessus en un dessin
Le paragraphe ci-dessus en un dessin
Comment réfléchir UI/UX ?
Un outil utile et accessible, c’est l’objectif de tous les défis. Alors chacun doit « penser utilisateur », grâce aux personas et aux cas d’utilisation, par exemple. Ces-derniers retracent et séquencent le parcours d’un utilisateur pour mieux comprendre ce qui est important pour lui et ainsi construire des parcours-utilisateurs simples.
Arnaud de b@liseNAV en profite : « comment faire proprement la liste des actions sans que cela ne parte dans tous les sens et quid des cas particuliers ? ». Réponse cohérente des animateurs : revenir aux utilisateurs. Plus le profil de chaque utilisateur sera riche et précis, plus chaque cas d’utilisation sera proche de la réalité, concentré sur l’essentiel et utile.
Autre point de méthode : le design est un processus itératif et collaboratif qui a pour objectif d’améliorer le produit en fonction des retours des utilisateurs. Il ne faut donc pas hésiter à produire vite et à faire tester de nombreuses fois, en impliquant un maximum de personnes.
Améliorer l’existant
Itération et collaboration ont d’ailleurs présidé à cet atelier où certains défis ont présenté ce qu’ils avaient déjà fait. L’occasion de récolter des avis et conseils, spécifiques et plus généraux.
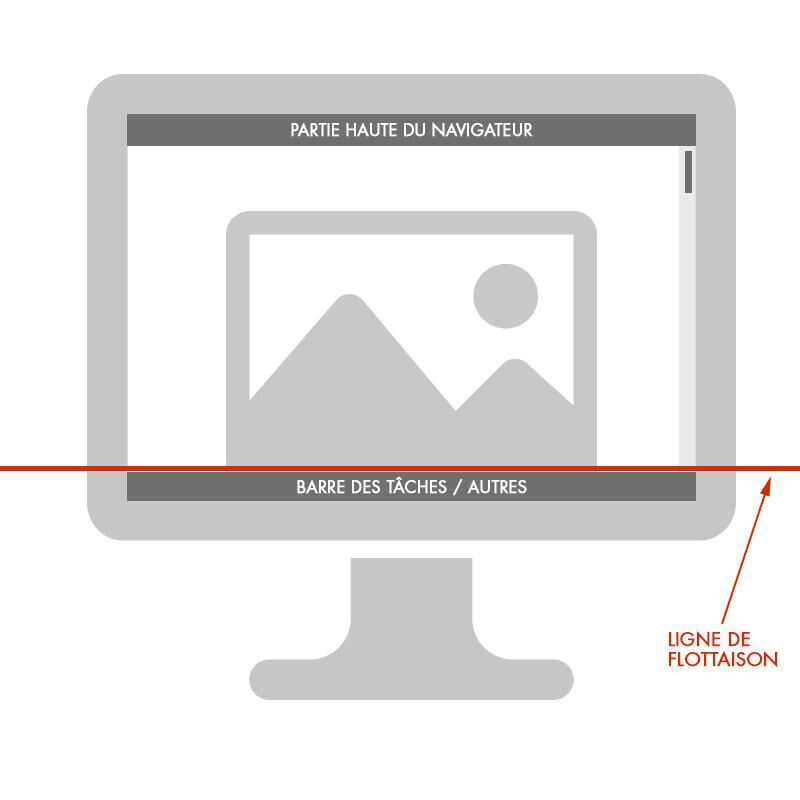
Premier conseil qui vaut pour tous : il est important de construire la page en fonction de la ligne de flottaison. La quoi ? La…
 Sous les montagnes, la ligne de flottaison
Sous les montagnes, la ligne de flottaison
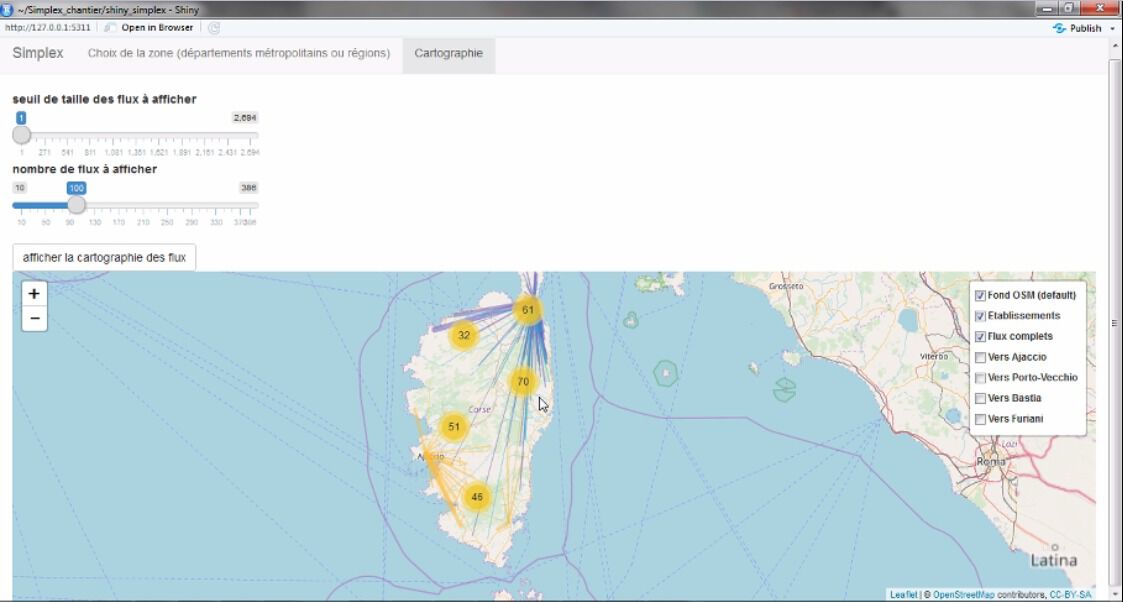
Autre conseil : simplifier. Cela a valu notamment pour Lab Santé qui a présenté son outil de visualisation des flux gérés par les hôpitaux de la région Occitanie. Dans le menu, les mentions “vers Ajaccio”, “vers Marseille”… repoussent en seconde position l’information la plus importante : la ville dont on veut visualiser les flux. On peut, par exemple, supprimer “vers” et rajouter des flèches aux flux qui se dessinent.
 L’outil de visualisation de flux en direction des hôpitaux, par Lab Santé
L’outil de visualisation de flux en direction des hôpitaux, par Lab Santé
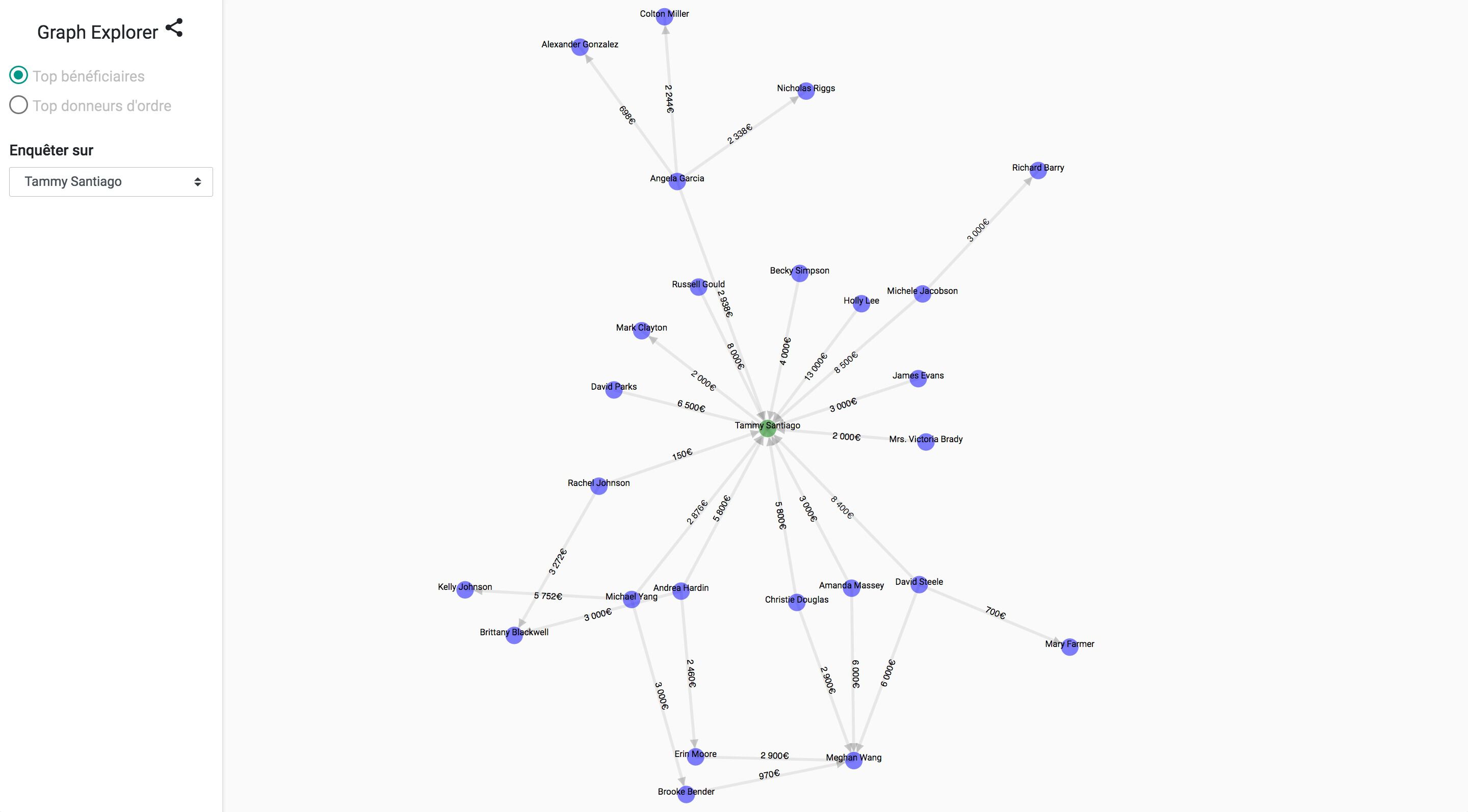
Dans le cas d'Hopkins, la simplicité du menu est exemplaire ! Cependant, la lecture du graphique peut être facilitée en appliquant des couleurs différentes aux points en fonction de leur degré de proximité au point central (vert).
 Un graphe de l’outil développé par Hopkins
Un graphe de l’outil développé par Hopkins
Dernier conseil qui revient comme un leitmotiv : faire définir, en amont, et tester, en aval, l’outil par ceux qui l’utiliseront. Mission acceptée par Archifiltre pour son outil Stalactite qui permet de visualiser une arborescence de fichiers afin d’y faire le tri. L’équipe est entrée dans une phase de tests avec les utilisateurs pour vérifier que l’outil correspond à leurs besoins.
 La V2 de l’outil Stalactite développé par Archifiltre. Une V3 est désormais disponible !
La V2 de l’outil Stalactite développé par Archifiltre. Une V3 est désormais disponible !
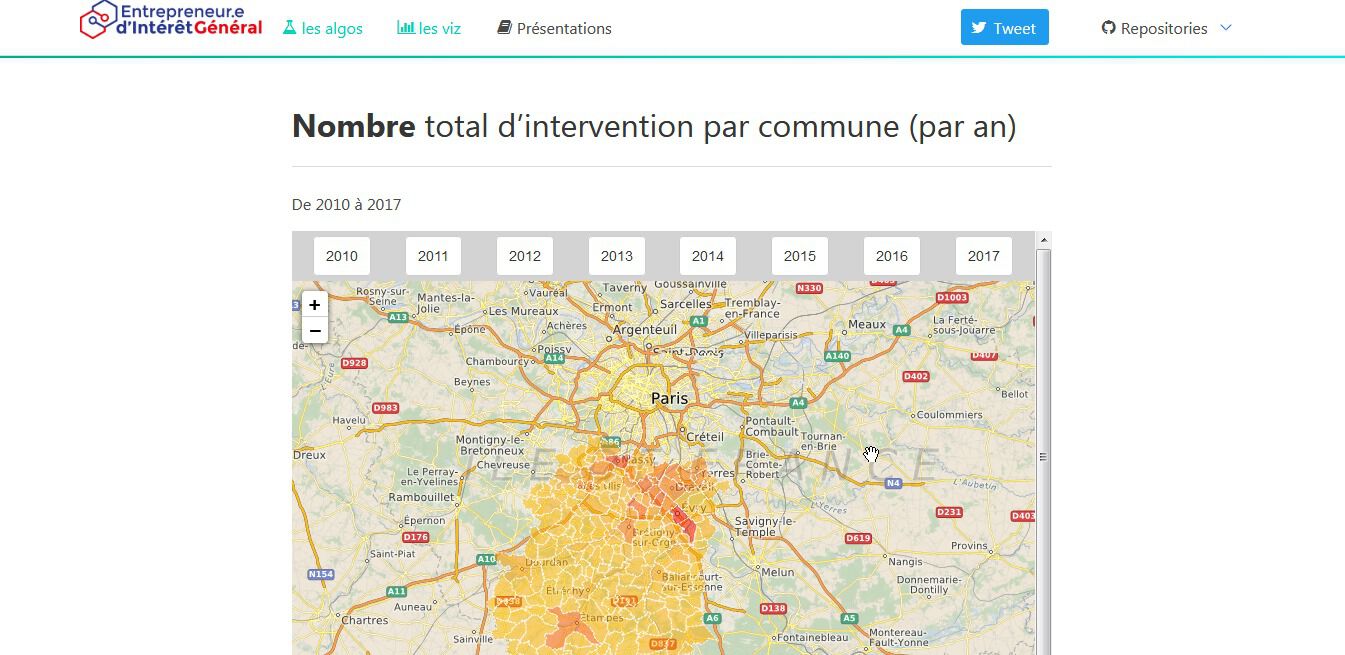
Prévisecours a également relevé le défi avec ses cartographies permettant de visualiser les données des interventions des sapeurs-pompiers en Essonne sur plusieurs années. Lors de l’atelier, on leur a demandé pourquoi ils faisaient un portail qui menait aux cartographies et non un site qui présentaient directement les cartographies. Cela a entraîné une réflexion sur les utilisateurs finaux des cartographies et sur leurs usages. Affaire à suivre.
 Une des “viz” de Prévisecours
Une des “viz” de Prévisecours
Boîte à outils et principe pédagogique
Penser « utilisateur » est essentiel. Pour se lancer, des crayons et du papier suffisent. Ensuite, des outils informatiques permettent d’aller plus loin : material.io (gratuit) donne des règles de base pour concevoir le design d’interface, Adobe XD (payant) et Sketch (sur Apple uniquement) permettent de faire des maquettes, Invision permet d’animer une maquette et de tester les mouvements avec les utilisateurs, tandis que Flaticon et Nounproject permettent de télécharger des pictogrammes.
L’atelier a été l’occasion de donner quelques notions d’UI/UX aux EIG et de travailler ensemble sur des interfaces qu’ils avaient déjà produites. Il a surtout été l’occasion de rappeler la place centrale de l’utilisateur dans les projets “Entrepreneur.e d’Intérêt Général”. Et de s’entraider aussi : la diversité des profils des EIG permet de faire profiter la promotion des compétences des uns et des autres.
Pour aller plus loin, n’hésitez pas à lire le diaporama de l’atelier sur lequel se sont appuyés Laurie et Jean-Baptiste.